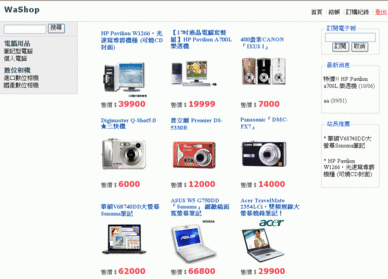
前幾個月開始把 Washop 的預設樣板陸續改成 CSS 排版,其中最方便的就是可以依瀏覽器實際的大小來顯示產品。
紅線區塊內的 CSS 語法,只有一個 DIV:
<div style="float:left;width:160px">
產品內容HTML
</div>
只要設定好區塊的寬度,就可以如同相簿縮圖般自動排列。
之前用 Table 排版的做法必須手動設定在畫面上顯示的欄數,這是受限於 Table 標籤的結構以免畫面亂掉。改用 CSS 排版後就可以取消掉自訂欄數的設定,也讓功能更加簡潔好用。
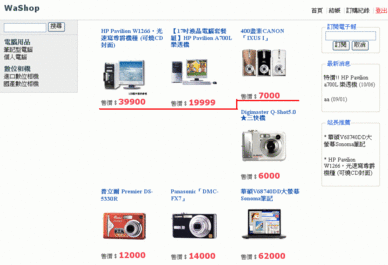
但是有沒有發現上圖有個奇怪的地方?
沒錯,就是列表中間有一段空白,這個空白是從哪裡來的呢?
看下圖就知道了:
原來只要 CSS 裡面使用 float:left ,在自動換列的時候會產生有洞就鑽的狀況。就算一個小洞也不例外,因此造成換行有一段空白產生。
這時若是用 DIV 排版的話,改成用 SPAN ,並且拿掉 float:left 就可以了。
修改為 span 的 CSS 語法:
<span style="width:160px">
產品內容 HTML
</span>








18 comments On [CSS] float:left 排版亂象
等下等下!最後一段我不懂啦~冏rz
HTML Tag : div -> span
啊,本來想說這篇應該沒人會看的說。^^
(本來是寫給自己看的)
我馬上把細節寫清楚一點..^^
最近太忙沒時間寫東西啦,呵呵。
裡面的sytle,在firefox似乎沒有資源,設定的width沒有顯示耶,怎麼辦呢?
這個部分還有另外一個解法,就是同時指定寬度和高度,
如此一來就不用改用span
請問一下,
在 opera 下,
並沒法讓 float: left;
安份的待在上一層 box 中。
->會一直往橫向排列下去。
不知道大哥有沒解決之道。
span不能下width吧
看完以后实在是佩服楼主的想象力,span 标签居然不做其他处理的情况下还有宽度。
按楼主的意思,如果SPAN标签设置了DISPLAY:BLOCK,那么你如何不用FLOAT?!
楼主真的是缺根痉啊。
如果把每個 div 都給一個 width 和 height
那不是就不會有洞的出現嗎?
如果把每個 div 都給一個 width 和 height理論上不會有洞
但是ie在內容物大於div寬高時 會很”聰明”的自動把div撐大
這時候就還要搭配上 overflow:hidden的設定值 切掉多餘的部份
應該是這樣子沒有錯吧 有錯還請指教
請問在Washop那張圖中的”訂閱點子報區塊”的圓角效果是用CSS達到的嗎?是的話請教語法是…?
謝謝
css文件哪里怎么改呢?
float:left,到底有什么用,我都没有搞明白哦,学习了。
需要增加clear:left;才能得到你想要的效果。
New Document
left
right:aaaaaaaaaaaaaaaaaaaaaa
left
right:aaaaaaaaaaaaaaaaaaaaaa
大大 問一下 跟有什麼差別??
ㄟ ~~這個不能顯示 “” 我是想問 div float:left跟span到底有什麼差別???
呵呵,span这样的啊。。。
請教一下大大…
請問我的div裡面包了兩個div
外面那個div的高度單位是px
裡面兩個div的高度單位其中一個是px,另一個是%
但是設定成%那個會超出外面那個div的高度
請問是我的觀念不對嗎??還是這樣設定本來就有問題??
我個原始碼如下
========================================