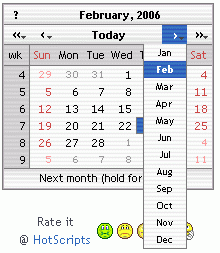
目前最美觀完整的日期元件大概就屬 The Coolest DHTML Calendar 了。
但是實際使用的結果,只能說「有創意,但一點都不好用」

The Coolest DHTML Calendar 最特別的在於按下月份跟年份的加減按鈕不放,就可以選擇該項目。但實際上按著左鍵拖曳實在是一件很累的事,而且不懂電腦的 End-user 根本就不知道要按著不放,還得特地花時間去說明真的吃力不討好。
正好這次的專案又有日期選擇需要,索性再來找看看有沒有其它的選擇。所以這次我在找日期元件的時候,基本的要求是:
「月份跟年份必須直覺式的選取」
雖然一般人很少會去選年份,但是一些特殊用戶(如:會計、金融業),要輸入歷史資料的狀況很多,只有一個加減年份的按鈕就很不方便。(註1)
上個月我就大概找過一次,Sourceforge 已經翻不到好用的日期選擇元件,就改由 Google 跟 hotscripts 來看看。
Calendar Popup

(有多種樣式可選,該網站還有其它不錯的 javascript )
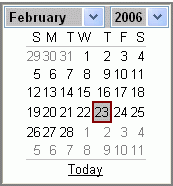
A JavaScript Weekly Calendar

(還能直接加減月份,如果能有「今天」可以點就更好了)
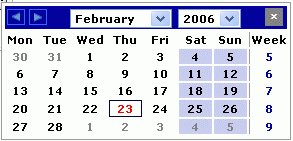
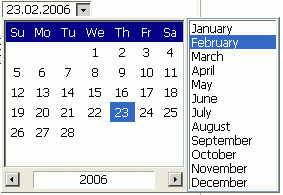
DatePicker Control

(年份的選擇可上下加減或是人工輸入,但要注意版權限制)
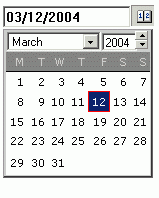
Javascript Dynamic Calendar

(整合的方式蠻簡單易懂的)
Simple Calendar Widget

(大概就只能嫌畫面醜了,其它就懶的試了)
Javascript Date Selector

(免費版會出現版權字樣)
Dynamic Calendar

(感覺有點像 phpMyadmin 用日期選擇簡易版)
[其它參考用]
http://hotelsys.biz/html/caltest_incr_www.html

(介面設計具有參考性、操作上有很大的進步空間)
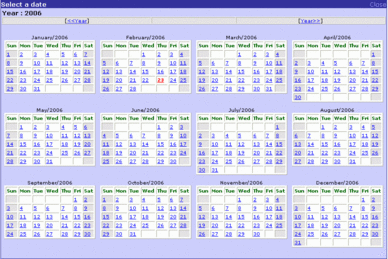
Date Picker

(可以用一整年來選,範例中先點 End Date 就可以看到)
時間有限,大概就先找到這兒了,若有網友有更好用的也歡迎分享。^^
註1:
金融業大部份習慣手動輸入日期,給他們選擇日期可能還有點多餘。





7 comments On [Javascript] 免費、直覺的日期選擇元件
Yahoo! UI Library(YUI)內也提供了一組Javascript Calendar
介面使用上感覺還不錯~可同時顯示二個月份
另外也可以「擴充」成為中文介面
Yahoo! UI Library 網址:
http://developer.yahoo.net/yui/
Calendar:
http://developer.yahoo.net/yui/calendar/index.html
這是免費的,版權為BSD license
真是用心投入喔!!
呵, 辛苦啦, 竟然把網路上相關的 calendar 的 js,都試了…
剛試了一下,發覺 The Coolest DHTML Calendar 很好用的哩,他有多國語言顯示的功能。
而且我認為 user 應該不會不知道可以按住加減鈕可以顯示選單,因為當 user 一次要選好幾年或好幾個月的時候應該自然就會按住不放了。
上述這幾個日曆都不夠好用
就格式化日期或無限制年份延伸
就屬這個最好用:
http://rippleyong.cnblogs.com/archive/2005/01/27/98168.aspx
The Coolest DHTML Calendar 很好用啊~速度快也方便…
>金融業大部份習慣手動輸入日期,給他們選擇
>日期可能還有點多餘
做個浮動小鍵盤給他們點 =.=”
..浮動的不方便的.小鍵盤輸入快多了…