AJAX 自熱門流行以來,已經在各網站上普遍的被應用,但是被濫用的例子卻很少有人拿出來討論。
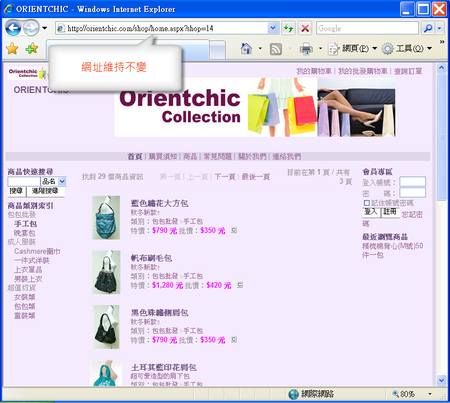
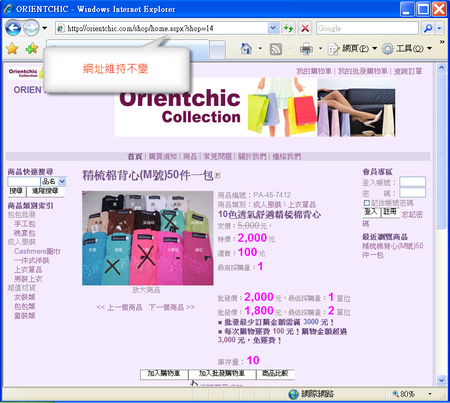
以下是某業者開發的 AJAX 網路開店平台,網站中特別強調 AJAX 技術:

廣告雖然看來誘人,但實際上卻是一個非常糟糕的 AJAX 案例,我們就以此案例來探討網路開店過度使用 AJAX 所造成的缺憾。
網友無法使用瀏覽器上的網址分享商品
由於 AJAX 擁有不用更換頁面的特性,但在網路開店業者使用 AJAX 來處理商品面頁後,不論在裡面點選任何商品或類別,瀏覽器網址列的網址永遠都在首頁。
如果網站只有首頁網址,叫網友如何分享在 BBS、論壇、 MSN、Email 上分享商品連結?
網路發展至今,網友在瀏覽網頁已有固定的使用習慣,為了突顯 AJAX 技術了忽略掉了行銷吸引人潮,但網址才是賺錢的第一扇門,如此等於無視於網友分享的習慣,即使流量進入卻無法更有效的轉為訂單,實在相當可惜。
瀏覽器上下頁失效,購物動線不順暢
當我們在瀏覽購物網站的過程中,常常被促銷廣告吸引,但點下去一看才發現沒想像中的划算,想回到上一頁繼續逛,只要瀏覽器輕輕按個上一頁就可以了。
這是再理所當然不過的事,然而 AJAX 網頁若未經額外的記錄處理,瀏覽器的上下頁功能是無效的,可想而知在逛網站的時候會遇到多大的閱讀障礙。
行銷滯礙難行,網站商品推廣不易
由於分類、商品頁都是經過 AJAX 呼叫才會出現,且網址並不會跟著改變。因此不論是行銷人員要製作 EDM、美編人員要更新促銷活動網頁,皆無法直接從瀏覽器網址上取得直接的網址,整個網站形同自斷筋脈,武功盡失。
搜尋引擎搜尋不到內容,網站形同虛設
搜尋引擎的 Spider 在擷取網頁的過程中,需要直接的連結才能讀取到對應的網頁,而商品頁面卻需要經過 AJAX 呼叫才會出現內容,且並無對應的網址。也因此整個網站以 AJAX 產出的內容 (如: 商品分類列表、商品頁面) 皆無法納入 Yahoo!、Google、MSN..等搜尋引擎中,當然更無法進行 SEO 來增加網站關鍵字的自然排名。
總結
AJAX 如同二面刃,它可以帶給網友更便利的瀏覽方式,讓網頁能有更即時有效的回應。但是濫用 AJAX 所帶來的反效果也是我們不容忽視的。
這也是我們要注意的問題:
什麼時候該使用 AJAX ?
甚至是什麼地方該用 AJAX?
如果網站性質屬於”以瀏覽器來執行的軟體”,所呈現的方式也以一般軟體介面為主 (如 Google Gmail、Google Reader),這時可以考慮全站使用 AJAX。

(Google Reader – 全站 AJAX,操作順暢,如同使用軟體)
若以內容為主的網站,且網頁大多數內容需要讓搜尋引擎納入,AJAX 應站在輔助端的角色,如 AutoComplete、即時訊息顯示…等,可以讓網友不用換頁就有更即時的網頁回應。至於常見的”後台管理”,只要操作順暢,完全使用 AJAX 也無妨。
判斷使用 AJAX 的時機要領並沒有想像中的困難,只要多逛、多看、多用網路上的熱門網站,就能大致了解什麼地方該用 AJAX 來處理。至於別人沒用 AJAX 的地方,就該思考為什麼不用?、如果使用 AJAX 會有什麼結果? 如此反覆的思考可以幫助我們做出適當的 AJAX 應用。
後記 – 關於網路開店平台
購物網站牽扯的層面很廣,整個網站必需由品牌形象、瀏覽動線、交易流程、資料安全、SEO、行銷企畫策略…等不同領域所搭配交疊出來的,因此實戰經營的 Domain Know-how 才是整個購物網站的靈魂。這也是為什麼許多專門做網路開店的廠商做不好,因為單單只有網頁技術是完全沒有用的。更別說市面上很多學生、上班族兼職、網路/虛擬主機商….開發出許多廉價且粗枝濫造的網路開店系統。
想在網路上開店的老闆如果抱著”便宜就好”、”只不過是個購物車”的心態尋找網路開店業者建置購物網站,發現流量不多、訂單轉換率差、業績不好,才開始抱怨網路市場競爭激烈、網路開店無效,卻忽略掉了自己手上拿著長矛石塊在槍林彈雨的戰爭中作戰,這樣的結果又能怨誰呢?









13 comments On 淺談 AJAX 濫用 – 以網路開店平台為例
網友無法使用瀏覽器上的網址分享商品…?
AJAX開發的網頁應該現在也可以紀錄網址頁,好像用#號去紀錄不同的div區塊
Gmail 就是使用 AJAX, 但也可以 bookmark 的好例子,不是不能做到,而是有沒有心去做了
原來如此!!
開店時要注意這點,感謝分享!
1. 用『濫用』一詞我覺得有點誇張,只是使用得不太妥當而已。
2. 不全然 AJAX 就不能應用在展示商品資訊內容上,應用可以是細項的資訊內容,例如看到某牌子謀型號的MP3 Player網頁,透過AJAX 在局部頁面下翻閱細部內容,例如 產品規格等次要資訊。如果這樣的設計有助於 usability,不應該光為 SEO 而犧牲可用性。
good point!!
樓上 superhero 的說法有道理, 但我認為應該分開SEO 及用家的版面會比較實際. 好像Discuss 系列討論版, 都有分開archiver 及 一般用家畫面, 然後在設定成見到搜尋器則redirect 到archiver.
Google, Yahoo, Live Search etc 的robot不懂Javascript, 如網頁用了大量AJAX,搜尋器搜不到,更有很多網站的搜尋結果因此會成為”your browser does not support Javascript”.
要將用家畫面及SEO版面結合在一起, 是高難度和麻煩的一件事.
真是個不錯的文章,讓我學到不少
我是個學生,對於AJAX
可能需要深厚的程設底子才寫的出來吧
如果是用到javascript的話,還有瀏覽器支援度不同的問題
還是簡單就好,不用太多的旁枝末節在瀏覽者的電腦上
有一事請教NEO大大
您是否記得您曾針對WExxxIY網路開店做過回應
我是原WExxxIY網路開店程式設計人員之一
去年10月底因該平台商-有xxx資訊老闆個人私心,將所有程式人員、設計師及業務解職,且積欠部分員工薪水,最多有長達10個月,期間並有員工借錢供公司周轉,事後卻被笑稱是自己歡喜甘願。
今天發現該公司網站上已更改公司名稱並自其開店申請條款上修改以下內容:
WexxxIY 網路開店架站系統服務(以下簡稱本服務)為 xxx德科技股份有限公司(以下簡稱本公司)設計研創
WExxxIY原公司為有xxx資訊,WExxxIY開店平台最我們幾名技術人員共同開發,我們並未簽屬任何文件(保密條款或是放棄著作權等文件)。
現在有xxx資訊老闆應該已將W開店平台賣給xxx德科技 並在其開店申請條款上寫該平台為xxx德科技股份有限公司設計研創。
目前我們只告他積欠薪資部分並已查封他機器設備,明天也將到高雄地院開庭
請問我們該如何就實際開發人員該享有的相關權利對他進行相關動作。
以上煩請賜教..感激不盡
chiali:
Sorry..我並非律師,無法提供實質上的建議。
身為網頁程式設計人員真的挺可憐的
又得設計出符合瀏覽者操作流暢優先的功能
還得兼顧SEO對整個網站在搜尋引擎排行上的影響
讓我想到前陣子設計的ajax功能, 導致公司排行降低
於是上頭下令修改程式, 寧願user難用, 也要把排行衝高(笑)
用濫用一詞我覺得有點誇張,只是使用得不太妥當。
http://stanright.pixnet.net/blog
這是neo的文章被轉載嗎
還是neo的分站
Dear kk:
感謝您的告知,該網站是未經同意的轉貼。