pt 點數 (Typeface Point=1/72in) 列印的點數大小。
px 像數 (pixel) 在螢幕上顯示的單位。
所以說,如果要強迫使用者看到的字型大小跟設計者的畫面一樣,就一定要用 px 為單位。
如果要讓字型大小隨著使用者調整的螢幕大小比例來變動,則是用 pt 為單位。
假設 Windows 系統標準預設字型 9pt 來看,當使用者將系統預設字型大小調大的時候,網頁的字型大小也會跟著變。
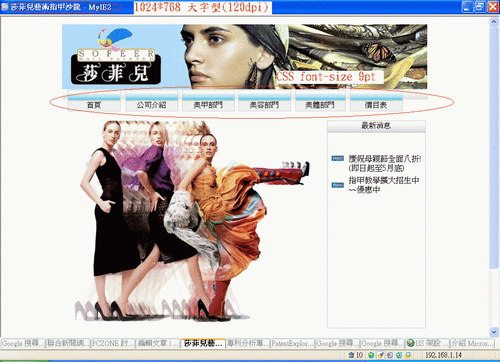
1024*768 大字型(120dpi),選單 CSS 設為 9pt
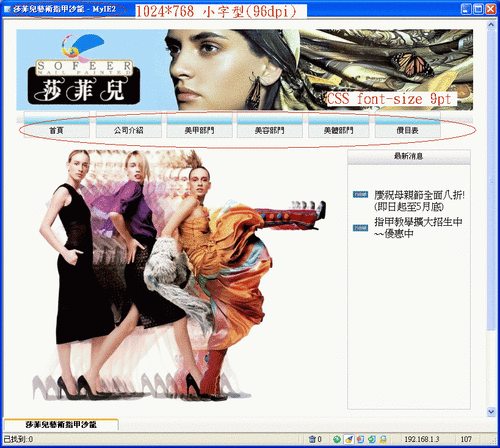
1024*768 小字型(96dpi),選單 CSS 設為 9pt (字跟著變小了)
如果要防止這種狀況,就是使用 px 單位。
範例:
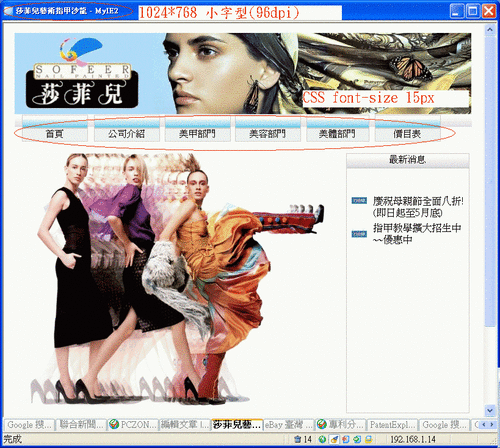
看,CSS 設為 15px 在 1024*768 小字型(96dpi) 設定下,看起來是不是跟 1024*768 大字型(120dpi) 一樣呢?
原文日期 2004-05-06 23:07:22











3 comments On CSS 字型大小單位 pt 與 px 的不同
你好~我想請教一個問題…
就是同樣一個程式…我有自架主機與別人所架設的都一樣..
但我再另外傳上網路空間時..字型就變的很大..會隨著我們所調的大小在變…請看以下例範:
http://www.131430.com/friend/
http://xian.idv.tw/php/friend/
這二個是一樣的程式..但字型就差很多很多..我怎麼改都不會變..還希望能幫幫我~謝謝!!
變大字的那個,sytle.css 是不是忘了上傳了?
如果有放上去的話,下面這個網址就可以下載 css 檔。
http://www.131430.com/friend/style.css
謝謝謝謝謝謝謝謝謝謝~
style.css我不是忘記傳…只是我不知道為什麼變成大寫….
後來我從另一個下載下來..再上傳到我的空間..就ok了…
真的很感謝你的告知…因為我真的找了好久好久…都找不到….
^^~謝謝你囉~^^