記得在某論壇裡面看到,有位大罵 align=”left” 的網友,他的理由是 align=”left” 根本就是垃圾 HTML 碼,不但會增加檔案大小,連帶下載顯示的速度也會變慢。因為 IE 預設 align 的標籤屬性就是 left 了,幹嘛多事要使用呢?
其實 align=”left” 是有特殊用途的,只是一般人沒碰過也沒想到會這樣用,舉個例子來看。

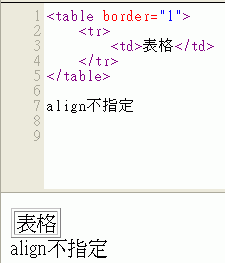
這是我們最熟知的,一般表格在不指定 align 的狀況下,表格之後會換行。
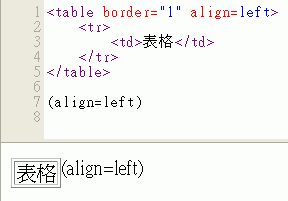
如果加上 align=”left” 呢?

看出差別了吧,表格在 align 屬性指定為 left 的狀況下,接下來的標籤則會顯示在表格的右方。





4 comments On [HTML] align=”left” 的應用
align=”left” 或 align=”right” 也可以應用在圖片,同樣有「文繞圖」的效果
CityPig 说的功能比较常用到
慘,舉例失當…Orz
table 這個方式比較特別,還可以併起多個表格,只是懶的寫了,讓大家自己去玩囉。^^
呵~我也是都用align=left來做文繞圖喲^__^